Issuu is a platform for people to publish digital magazines.
Roughly 3.5 million people publish their independent content on Issuu and reach more than 100 million monthly unique visitors. However, more than half of those visitors are on their mobile phones.
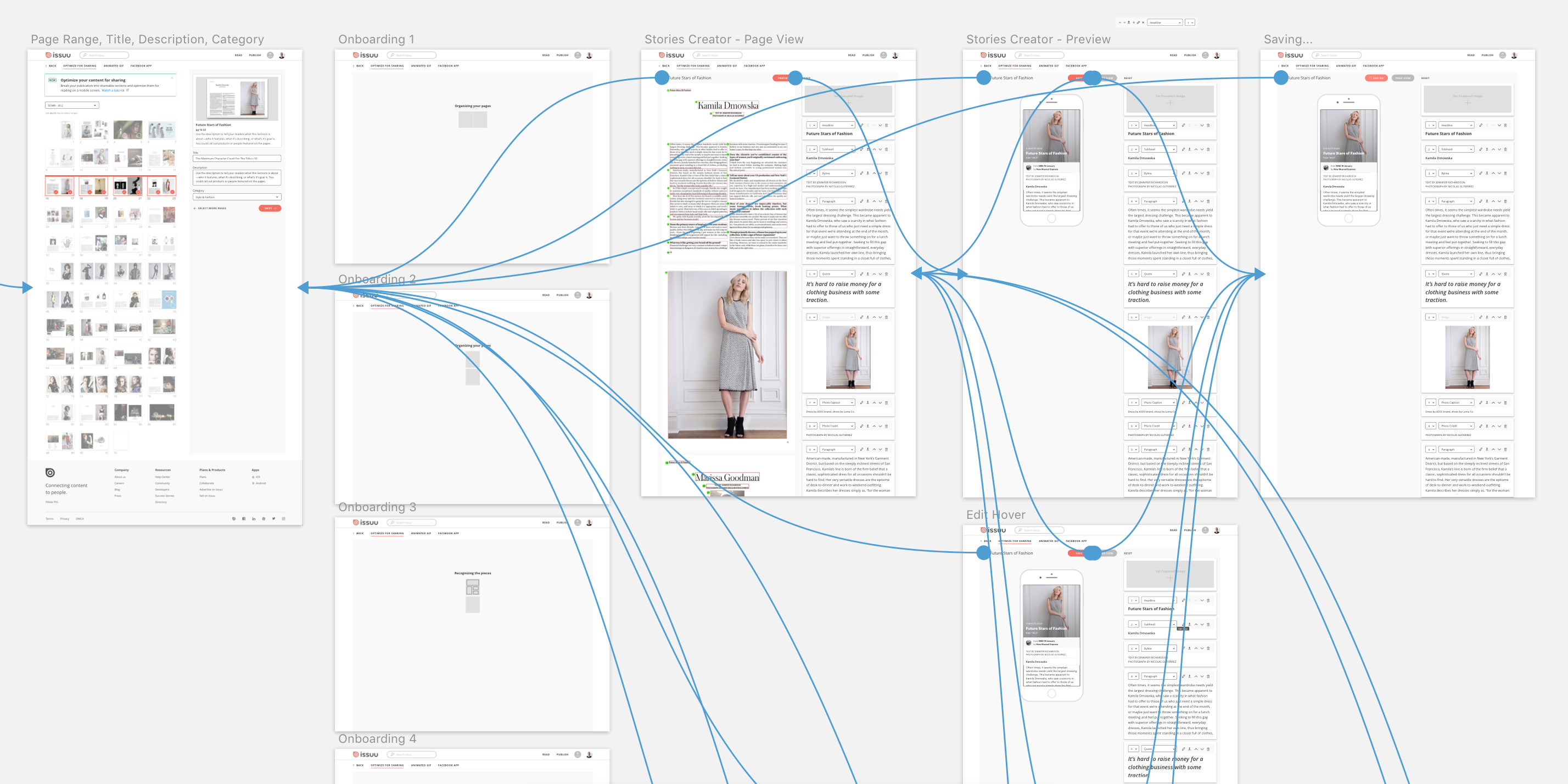
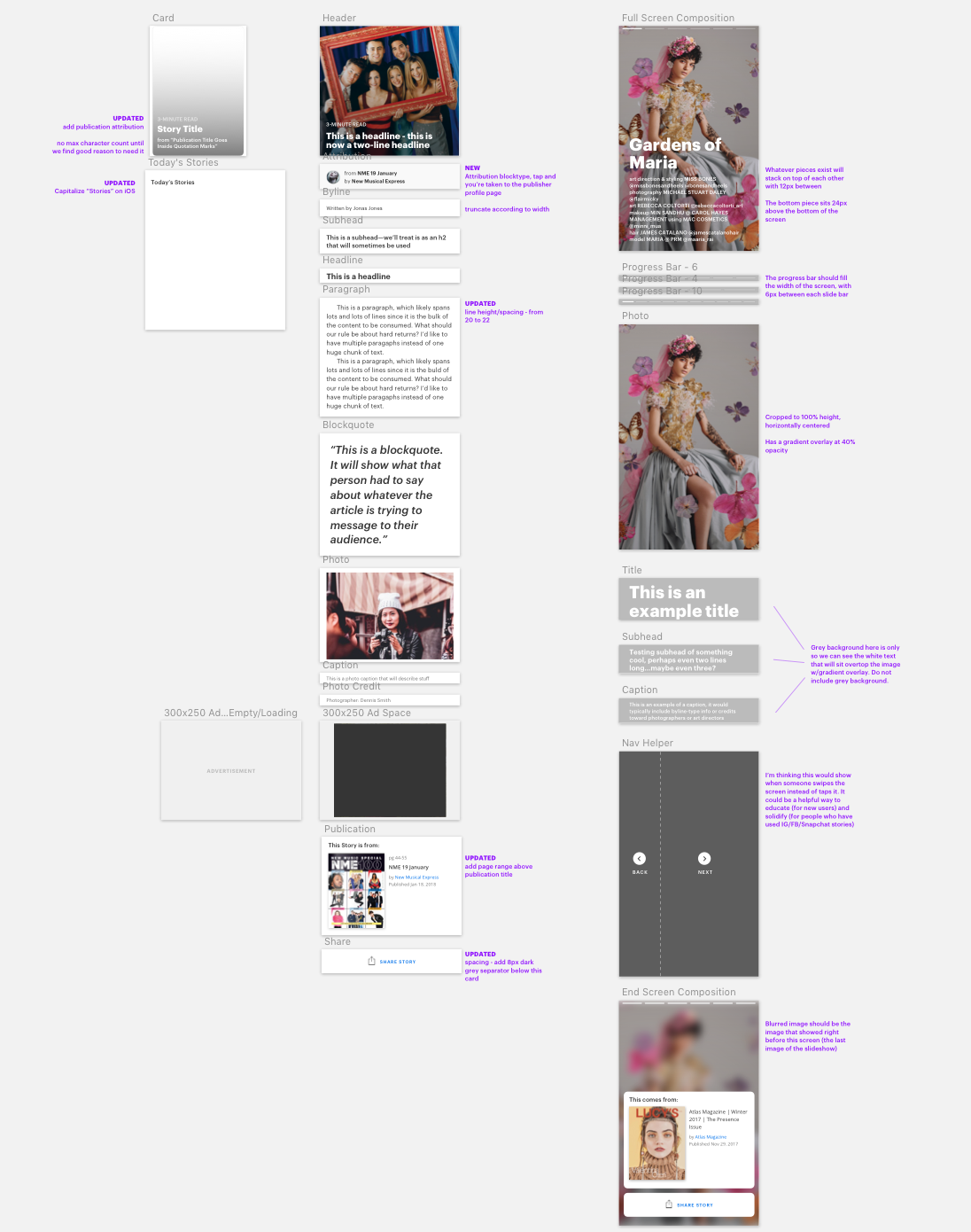
The responsive HTML-5 reader window does a great job of showcasing a digital version of the magazine on laptop and tablet screens, but the inherently-horizontal layout of magazines posed a unique challenge with displaying content on a handheld vertically-oriented screen.
So we came up with a plan to fix that—our goal was to make our publisher’s awesome content easier to digest from a phone.