Before getting into any feature work, we ran a couple design sprints with other News Feed design & eng teams to nail down a foundational interaction model for the Composer.
We knew we wanted the configuration process to be broken down into more digestable steps, similar to an e-commerce checkout experience. But we needed input from other stakeholders on how well the interaction model would translate to their respective Composer-like experience (Groups, Pages, Marketplace, Going Live, Stories, and a few others).
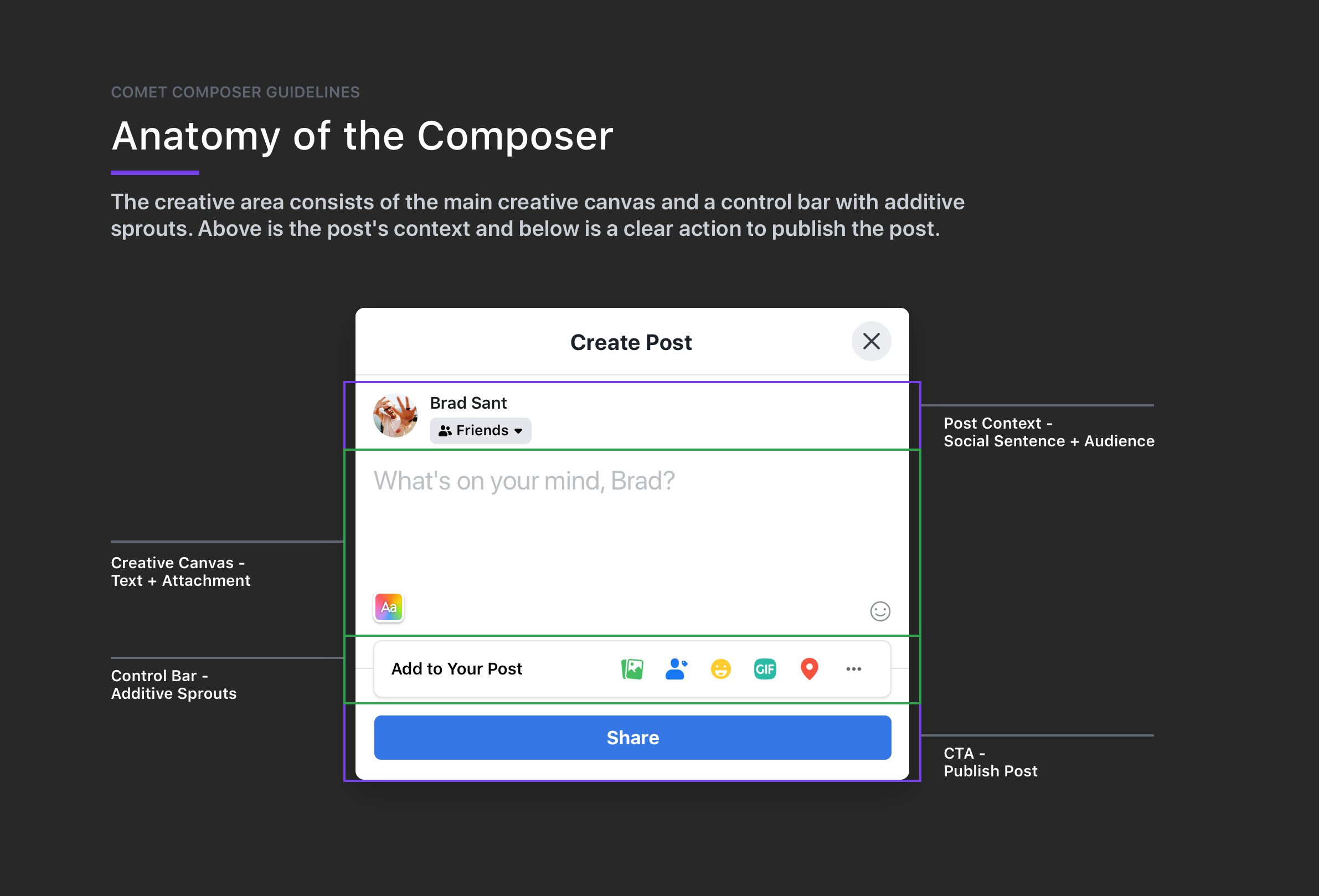
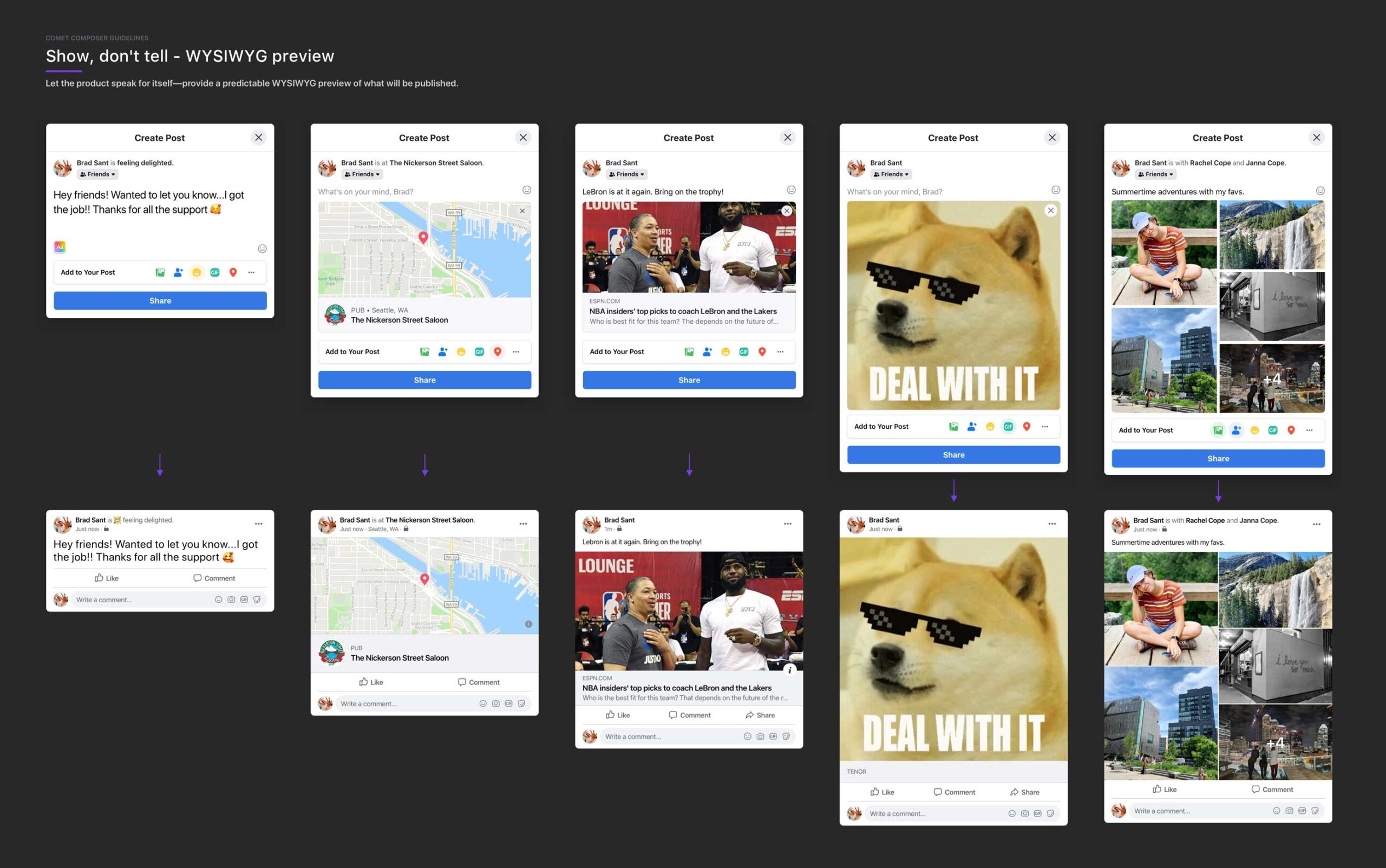
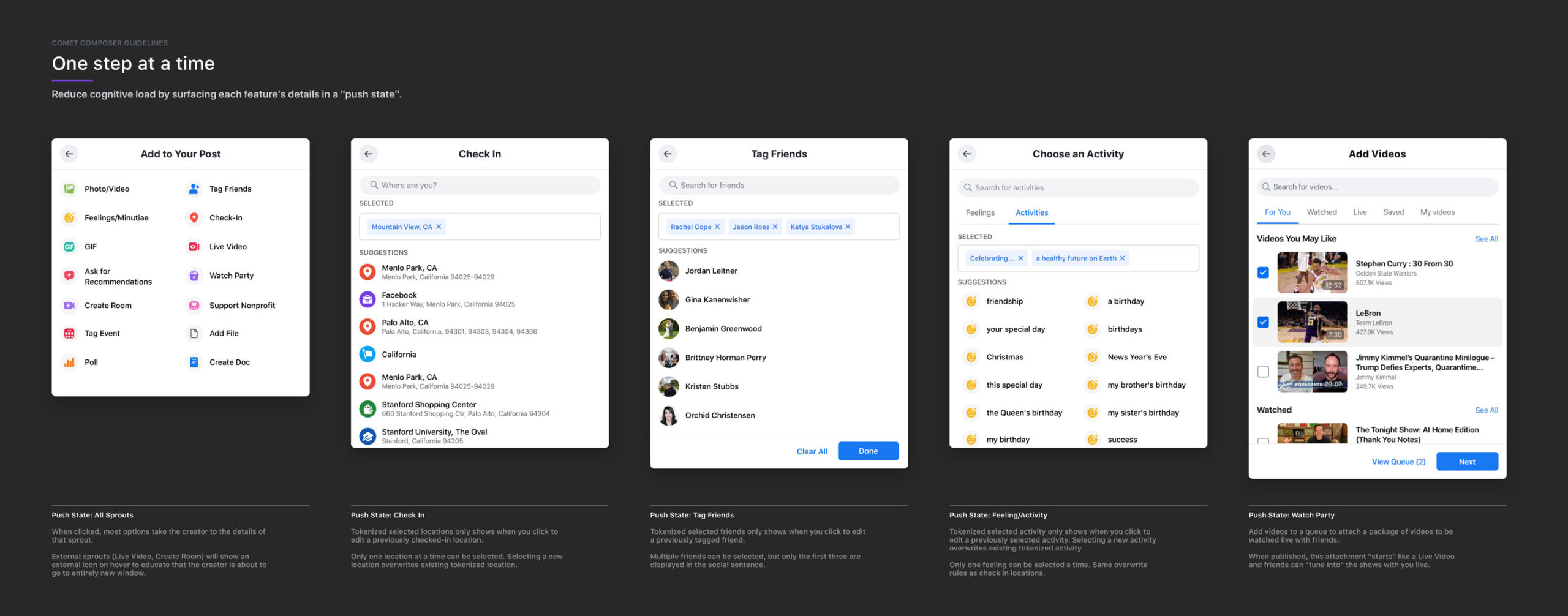
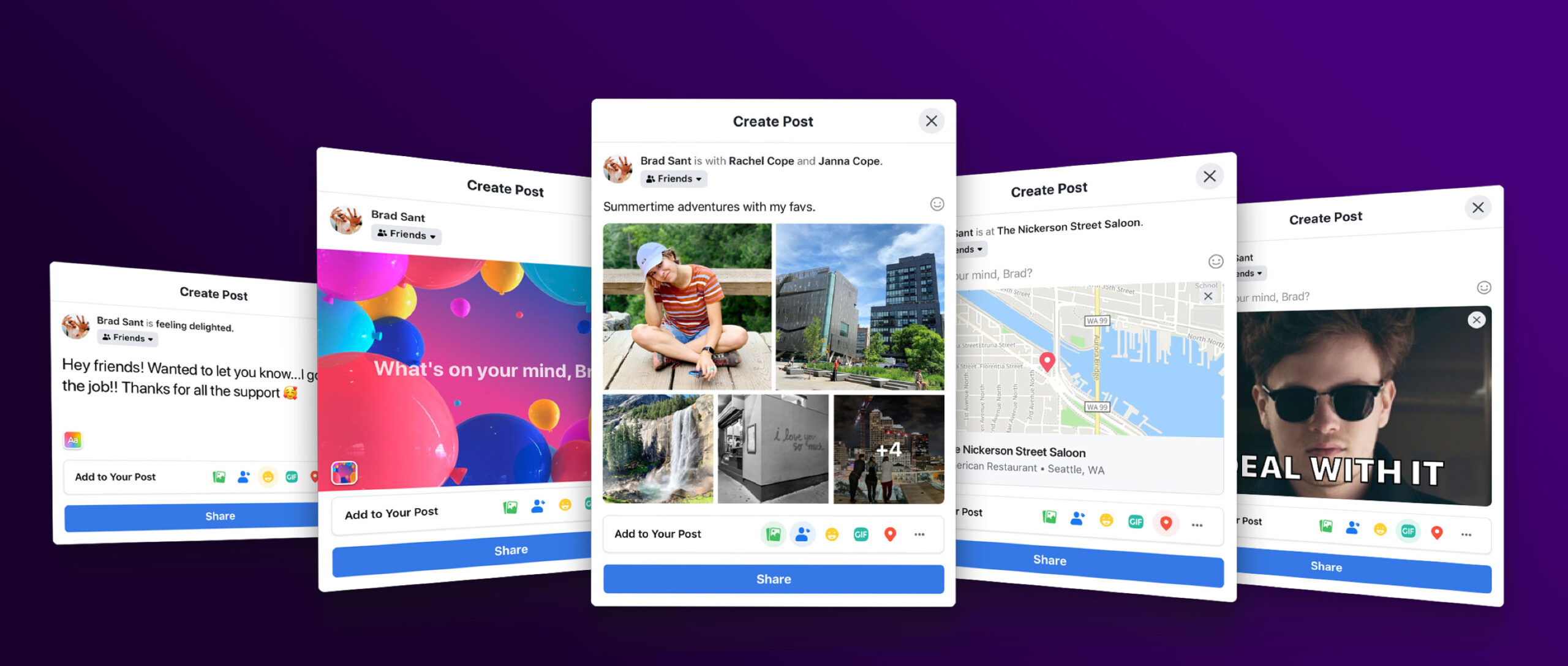
After a few weeks, we landed on a structure that surfaced key components while reserving enough room for a visual preview of your post before publishing.